「フロントエンドエンジニアになるために必要なスキルや知識は何?」
「フロントエンドエンジニアになるための最適な学習方法はある?」
「どれくらいのレベルまでスキルを習得できたか確認する方法はある?」
こんな悩みを抱えていませんか?
この記事では、フロントエンドエンジニアになるために必要なスキルや知識を紹介しています。
最後まで読むことで、バックエンドエンジニアに必要なスキルや知識についても知ることができるでしょう。
フロントエンドエンジニアに就職する前に、あらかじめ必要なスキルを理解しておきましょう。
- この記事の監修および編集協力者

「レバテックキャリア」は、ITエンジニアやデザイナーの転職のサポートを完全無料でおこなってくれるエージェントです。(フリーランスでもOK)
利用することで履歴書や職務経歴書などの書類添削や面接対策をしてくれます。またLINEで連絡が取れるので忙しい方でも働きながら転職活動がおこなえます。
さらにIT/WEB業界未経験でもOKな求人も一部掲載されています。

年収診断も無料で使えますので、あなたが現時点でどこまでの年収をもらえるのかなどの市場価値を把握することができます。
- フリーランスや派遣でもOK
- 初回の求人紹介で内定率90%
- LINEでのやりとりが可能
リンク先:https://career.levtech.jp/
求人数21,974件(10月)
リモートワーク12,363件(10月)
フロントエンドエンジニアになるために必要なスキルや知識は7つ

フロントエンドエンジニアになりたいなら、あらかじめ必要なスキルや知識を身につけておかなければいけません。
フロントエンドエンジニアになるために必要なスキルや知識は、次の7つです。
コーディングスキル
コーディングスキルは、プログラミング言語を駆使してコードを書き出す作業を指します。
フロントエンドエンジニアの仕事では、実際にコードを書き出してWebページやアプリケーションのカスタマイズを行います。
あらかじめ設計されたシステムに合わせて必要なプログラミングコードを書くことで、Webページやアプリケーションを作成できます。
そのため、コーディングスキルはフロントエンドエンジニアになるために必須のスキルです。
サーバーサイドのプログラミング言語
基本的にフロントエンドエンジニアはユーザーが直接触れる部分のシステムを開発するために、Webデザインに必要なプログラミング言語が使用されます。
しかし、サーバーサイドのプログラミング言語を身につけておくことで、Webページやアプリケーションの土台となるデータベースやサーバーのカスタマイズもできるようになります。
データベースやサーバーは主にバックエンドエンジニアがカスタマイズおよび設計しますが、フロントエンドエンジニアが身に付けておくことでバックエンド部分について理解できます。
バックエンド部分について理解できると、フロントエンドエンジニアの仕事でシステムやサーバー内の問題が出ても対処できるようになります。
サーバーサイドの主なプログラミング言語は、PHPやRuby、Pythonです。
Javascript
JavaScriptは、フロントエンドエンジニアの仕事をするうえで最も使用されるプログラミング言語です。
Webページのカスタマイズに必要なHTMLやCSSは、主に静的な表現を実現するプログラミング言語です。
対してJavaScriptでは、動的な表現をWebページおよびブラウザ上に表示できます。
現代はWebページにJavaScriptを使用していることも多いため、フロントエンドエンジニアの仕事をするうえでは必須です。
CMS構築スキル
CMSは、HTMLやCSSなどのプログラミング言語を使用せずにWebページを構築するシステムです。
CMSを駆使したWebページの例として、WordPressが挙げられます。
WordPressは、プログラミング言語に対する専門的な知識やスキルがなくても運用できます。
しかしプログラミングスキルや知識があれば、自由にカスタマイズできるのです。
CMS構築スキルは、プログラミングコードを必要としない簡易的なWebページの作成に必要なスキルです。
コミュニケーション能力
フロントエンドエンジニアは、チームや仲間とコミュニケーションを取り合って業務を進めることが多いです。
そのため、人と交流するためのコミュニケーション能力がなければ、アイデアの出し合いや意見交換ができません。
あなたが思い描いたアイデアや考えを主張し、チームや組織全体でまとまった仕事を進めるためにも、コミュニケーション能力は必要です。
コミュニケーション能力を高めるために、積極的に人と交流しましょう。
マネジメント能力
フロントエンドエンジニアの仕事で実績を積めば、あなたがチームをまとめる立場になることも考えられます。
もしマネジメント能力がなければ、チームをまとめることができず作業に支障が出たり、チーム内のスタッフの配置や案件およびプロジェクトのスケジュール管理もできません。
まずはフロントエンドエンジニアの業務に直接関わるスキルや知識を身につけることが大切ですが、将来的にプロジェクトリーダーを任されても問題のないよう、事前にマネジメント能力に関するスキルを身に付けておくことが大切です。
Webデザインに関するスキルセット
Webデザインの作業では、HTMLやCSSなどのプログラミング言語が必要です。
ユーザーが見やすいWebページを作成するには、ページ内のデザインにこだわらなければいけません。
しかし、HTMLやCSSなどのスキルがあれば比較的簡単にユーザーが見やすいWebデザインを作成できます。
HTMLやCSSは、ほかのプログラミング言語と比べて取得しやすいため、フロントエンドエンジニアを目指すならはじめに学習しておきたいスキルセットです。
フロントエンドエンジニアになるための最適な学習ロードマップ

フロントエンドエンジニアになるための方法には、働きながらスキルや実績を身につけたり独学によるスキルの習得があります。
さまざまな方法のなかでも、フロントエンドエンジニアになるための最適な学習ロードマップは次のとおりです。
インターネットやサーバーの仕組みを理解する
まずは、Webページのカスタマイズやシステムの開発に必要な、インターネットやサーバーの仕組みを理解しましょう。
どのような仕組みでインターネットがつながっているのか、またサーバーの構造から快適なネットワーク環境を作るためにはどうすれば良いか理解できれば、フロントエンドエンジニアの仕事もスムーズに進められます。
技術的な部分よりも、まずは基本的なネットワークの構造および仕組みから学習しましょう。
フロントエンジニアに必要なプログラミングなどのスキルセットや技術を身につける
インターネットやサーバーの仕組みを理解したら、Webページのカスタマイズに必要なHTMLやCSS、JavaScript、コーディングスキルなどの資格を学習します。
プログラミングスクールで学習するのも良いですが、効率よく学習するにはプログラミング学習サイトを利用するのがおすすめです。
プログラミング学習サイトのなかには無料で利用できるものもあるため、基礎的な部分を身につけるためにまずは登録しましょう。
システム開発ツールに関する知識を習得する
フロントエンドエンジニアは、さまざまなスキルや知識を用いてシステムやWebページの設計および開発を行います。
そのため、プログラミングスキル以外にもAtomやVisual Studio Codeなどのシステム開発ツールに関する知識も身に付けておきましょう。
システム開発ツールについて理解を深めておくことで、作業効率化が見込めます。
パッケージマネージャーの知識を習得する
パッケージマネージャーは、ソフトウェアのアップデートやインストール、アンインストールを容易にしてくれるシステムです。
フロントエンドエンジニアの作業では、パッケージマネージャーを活用して大量のプログラムを効率化することが重要です。
作業効率化のためにも、パッケージマネージャーの知識はあらかじめ習得しましょう。
フロントエンドエンジニアのスキルマップ

具体的に、どのようなステップを踏んでフロントエンドエンジニアのスキルを習得すれば良いか解説します。
HTML/CSSの基礎を学ぶ
HTMLとCSSは、プログラミング言語のなかでも比較的習得しやすいため、フロントエンドエンジニアを目指すにあたって一番はじめに学習しましょう。
HTMLとCSSは、プログラミング学習サイトで気軽に学べます。
ドットインストールやProgateだと無料で学習できるので、あらかじめサイトの会員登録をしておくと良いです。
Javascriptの基礎を学ぶ
HTMLとCSSのスキルを習得したら、コーディングでも大きく活躍するJavaScriptを学習しましょう。
JavaScriptはHTMLやCSSとは違い、学習難易度が高くなります。
そのため、解説動画で学習できるドットインストールでの学習がおすすめです。
ライブラリを学ぶ
フロントエンドエンジニアは、作業の際によく使用する機能やシステム処理を効率化させるプログラムです。
膨大なシステムや機能を駆使して作業をするフロントエンドエンジニアにとって、ライブラリを使うことは作業効率化になります。
JQueryやReact.Jsなどのライブラリは、あらかじめ学習しておくべきです。
ポートフォリオを作成する
フロントエンドエンジニアに必要なスキルを習得したら、自分でポートフォリオを作成しましょう。
ポートフォリオを作成するメリットは、クライアント企業の案件を請け負う際、あなたがどれくらいのレベルなのかを示せることです。
習得スキルのレベルや実績を積めば、高品質のポートフォリオを作成できるようになります。
プログラミングの基礎やライブラリ、システム開発ツールなどの基礎を習得したら、実際にポートフォリオの作成に挑戦してみましょう。
フロントエンドエンジニアの勉強法のコツは実践しながらスキルを習得すること
フロントエンドエンジニアになるためには、プログラミング言語やシステム開発に関する機能、ライブラリやフレームワークなどあらゆるスキルを習得しなければいけません。
そのため、スキルの習得だけでも非常に多くの時間を費やすことになります。
効率よくフロントエンドエンジニアのスキルを身につけるためには、実際に仕事をしながら勉強をすることです。
実践で活用するスキルは実践でしか学べないため、最も効率良く勉強ができます。
フロントエンドエンジニアにはどのようなスキルが必要なのか理解できたら、実際に働きながら勉強をするのがおすすめです。
フロントエンジニアに未経験でも就職する方法
フロントエンジニアに未経験でも就職するならIT業界向けの転職サイトを利用しましょう。
無料で利用でき、未経験でも働ける求人も見つかるので、登録だけでも済ませておきましょう。
レバテックキャリア|すぐに内定もらいたい人必見!!
 リンク先:https://career.levtech.jp/「レバテックキャリア」は、ITエンジニアやデザイナーの転職のサポートを完全無料でおこなってくれるエージェントです。(レバテックキャリアは正社員求人がメインでレバテックフリーランスはフリーランス案件がメイン)
リンク先:https://career.levtech.jp/「レバテックキャリア」は、ITエンジニアやデザイナーの転職のサポートを完全無料でおこなってくれるエージェントです。(レバテックキャリアは正社員求人がメインでレバテックフリーランスはフリーランス案件がメイン)利用することで履歴書や職務経歴書などの書類添削や面接対策をしてくれます。またLINEで連絡が取れるので忙しい方でも働きながら転職活動がおこなえます。

年収診断も無料で使えますので、あなたが現時点でどこまでの年収をもらえるのかなどの市場価値を把握することができます。
| 案件数 | 21,874件(2023年12月) |
|---|---|
| 案件数(リモート・在宅) | 12,363件(2023年12月) |
| 最大の特徴 | ITエンジニア/デザイナー向け |
副業のフロントエンジニア案件を見つけるならフリーランスエージェント
副業のフロントエンジニア案件を見つけるならフリーランスエージェントがおすすめです。
| エージェントランキング | 支払いサイト | おすすめの人/特徴 | マージン率 | 公式サイト(全て完全無料) |
|---|---|---|---|---|
1位.レバテックフリーランス | \業界最短/ 15日 | ・フリーランスエンジニアにおすすめ!! ・業界トップクラスの案件数 ・登録者数No.1/知名度No.1 | およそ10%〜20% | 公式サイトはこちら https://freelance.levtech.jp/ 案件数:約40,000 |
2位.ITプロパートナーズ | \デザイナーもOK/ 35日 | ・全てのフリーランスにおすすめ!! ・週2日〜の副業案件が多数!! ・エンド直だから高単価が多数 | 非公開 | 公式サイトはこちら https://itpropartners.com/ 案件数:約5,100 |
3位.Midworks | 20日 | ・正社員並みの保障付きはここだけ!! ・案件充実度3年連続1位 ・エンジニアが選ぶエージェント3年連続1位 | およそ20% | 公式サイトはこちら https://mid-works.com/ 案件数:約3,000 |

レバテックフリーランス|登録者数No.1(正社員でも登録OK)
 リンク先:https://freelance.levtech.jp/「レバテックフリーランス」は、登録者数がNo.1なのに、利用者の平均年収が862万円という業界最大級の案件数を保有する完全無料のフリーランス専門エージェント。週3日~働けるフルリモート案件も豊富です。もちろん、リモート案件には全国各地から応募できます。
リンク先:https://freelance.levtech.jp/「レバテックフリーランス」は、登録者数がNo.1なのに、利用者の平均年収が862万円という業界最大級の案件数を保有する完全無料のフリーランス専門エージェント。週3日~働けるフルリモート案件も豊富です。もちろん、リモート案件には全国各地から応募できます。
参画にあたっての単価交渉や契約の手続き、福利厚生プランなども整えているフリーランスエンジニアに寄り添ったフリーランスエージェントです。
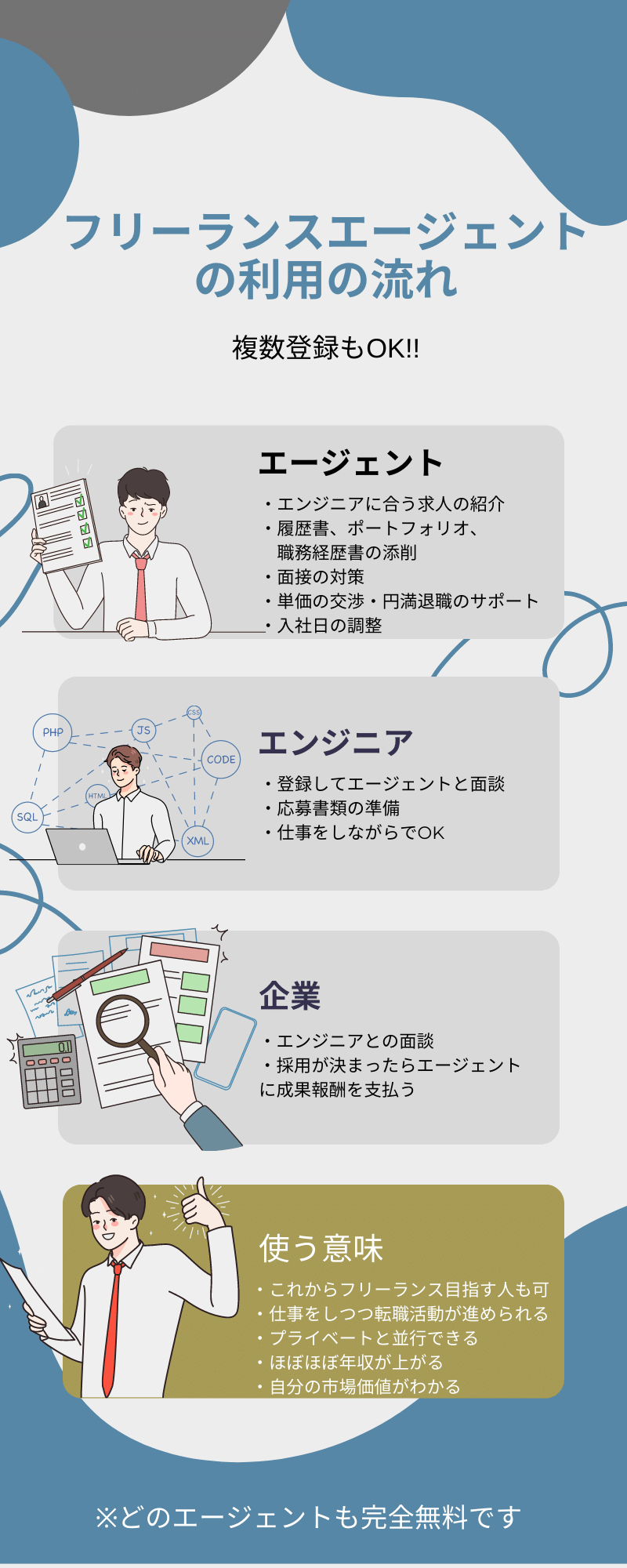
- レバテックフリーランスの仕組み
 IT・WEB業界のフリーランスエンジニアをサポートする無料のエージェントサービス。あなたにピッタリな案件を紹介するだけでなく、単価交渉や契約の代行なども行います。
IT・WEB業界のフリーランスエンジニアをサポートする無料のエージェントサービス。あなたにピッタリな案件を紹介するだけでなく、単価交渉や契約の代行なども行います。
| 登録者平均年収 | 約862万円(当社調べ) |
|---|---|
| 案件数 | 45,929件(2023年12月) |
| 案件数(リモート・在宅) | 17,559件(2023年12月) |
| 案件数(副業・複業) | 4,593件(2023年12月) |
| 支払サイト | 月末締め翌月15日(15日サイト) |
| マージン | 10%〜20%(当社調べ) |
| 最大の特徴 | 登録者数No.1 |
- 業界トップクラスの案件数
- 情報収集や相談のみでもOK
- 年収を上げたい人におすすめ
リンク先:https://freelance.levtech.jp/
☆職務経歴書不要でも利用可
☆フリーじゃなくてもOK!!
- レバテックフリーランス独自のサービス一覧
 プログラミング言語ごとの平均単価や最新の追加案件の数などの推移がわかる市場分析ダッシュードが使えるので、あなたがどの案件に応募できるのか、どのくらいが適正な年収なのかが理解できます。
プログラミング言語ごとの平均単価や最新の追加案件の数などの推移がわかる市場分析ダッシュードが使えるので、あなたがどの案件に応募できるのか、どのくらいが適正な年収なのかが理解できます。 登録した方限定で、気になる案件の企業に実際フリーランスが参画した方の評価を確認することができます。そのため、ミスマッチを防ぐことが事前に可能となっています。
登録した方限定で、気になる案件の企業に実際フリーランスが参画した方の評価を確認することができます。そのため、ミスマッチを防ぐことが事前に可能となっています。- なぜレバテックフリーランスなら年収が上がるの?
- 業界最大級の案件数を抱えているため、あなたのスキルやレベルに合った案件を見つけることが可能です。また、独自案件で発注額がそもそも高く、直請け案件で高単価なのです。交渉次第でさらにより高い単価を実現できます。
- フリーランスじゃなくても登録できるの?
- フリーにならなくても、ただただ「情報収集したいだけ」でも気軽に登録して相談できます。ただ、IT業界が未経験の方は厳しいので、「DMM WEB CAMP」などで転職保証付きのプログラミングスクールを利用しましょう。
- 登録することで福利厚生がサポートします。


>> レバテックフリーランスの口コミを見るITプロパートナーズ|週3日〜働ける案件が多数

リンク先:https://itpropartners.com/「ITプロパートナーズ」は、週3日〜の副業案件に強みがあるフリーランスエージェントです。
IT業界で起業を目指す人でも利用できるので、一人起業でも安定して案件を獲得できます。
週3日からフルタイムまでさまざまな案件がそろっているので、起業までに一定の収入を確保したい人や余っている時間を活用して稼ぎたい人におすすめです。
※ITプロパートナーズは週3日からの案件紹介が可能なものの、会社員をされている方の副業は紹介できません。最も高い単価 100万円 案件数 5,286件(2024年4月) 案件数(副業) 基本的に副業OK(2024年4月) マージン 非公開(当社調べ) 最大の特徴 週3日から働ける副業案件が多い
>> ITプロパートナーズの口コミを見るMidworks|週3日・リモート案件が豊富
 リンク先:https://mid-works.com/「Midworks(ミッドワークス)」は、価格や案件などの総合的な評価が高い、IT系フリーランス専門エージェントサービス。案件の掲載数は常に3,000件以上あり、業界最大手のレバテックフリーランスに匹敵する案件数です。正社員並みの待遇で、フリーランス特有の急なリスクを事前に防ぐことができるのが特徴。例えば、案件が急に途切れてしまった際の給与保障制度や、生命保険料の半額負担が福利厚生として整っています。組織・団体に所属せず、雇用や収入が安定しないフリーランスにとって、税務保障制度や保険制度が充実しているMidworksは、かゆいところに手が届くサービスです。
リンク先:https://mid-works.com/「Midworks(ミッドワークス)」は、価格や案件などの総合的な評価が高い、IT系フリーランス専門エージェントサービス。案件の掲載数は常に3,000件以上あり、業界最大手のレバテックフリーランスに匹敵する案件数です。正社員並みの待遇で、フリーランス特有の急なリスクを事前に防ぐことができるのが特徴。例えば、案件が急に途切れてしまった際の給与保障制度や、生命保険料の半額負担が福利厚生として整っています。組織・団体に所属せず、雇用や収入が安定しないフリーランスにとって、税務保障制度や保険制度が充実しているMidworksは、かゆいところに手が届くサービスです。登録者平均年収 約700万円(当社調べ) 案件数 8,857件(2024年2月) 最高単価 240万円(2024年2月) 案件数(副業・複業) 8,857件(2024年2月)※基本週1〜4日 マージン 25%〜30%(当社調べ) 最大の特徴 正社員並みの手厚い保障 >>Midworksの口コミを見る- 週3〜4日の案件多数
- 保険料負担額50%
- 会計ソフトfreee 利用料(無料)
☆仕事が途切れても60%を報酬保証!!
☆今の単価の2倍も夢じゃない!!フロントエンドエンジニアに必要なスキルのチェック方法
あなたがどれくらいフロントエンドエンジニアとしてのスキルを習得できたか確認するには、以下の方法でチェックすると良いでしょう。
Webデザインに必要なスキルセットを使いこなせる
最低限、Webデザインに必要なスキルセットは使いこなせるレベルにしておきましょう。
Webデザインに必要なスキルは、HTMLやCSSです。
Webページやアプリケーションのレイアウトやボタンのカスタマイズ、サイトの設計などはすべてHTMLとCSSを使用します。
ですから、まずはWebデザインに必要なスキルセットを使いこなせるレベルまでスキルを磨きましょう。
動きのあるWebページを作成することができる
動きのあるWebページは、JavaScriptを使いこなせるようになると作成できます。
HTMLやCSSとは違い、JavaScriptを活用したWebページでは、動きのある表現を作り出せます。
静的なWebページよりも難易度が高いため、JavaScriptを使いこなせるレベルまで到達したら、フロントエンドエンジニアのWebデザインに関する業務は問題ないでしょう。
パッケージマネージャーを使いこなせる
パッケージマネージャーを使いこなせるレベルまで到達すると、膨大な機能やプログラムを管理できます。
フロントエンドエンジニアにおける主なパッケージマネージャーは、npmとYamです。
フロントエンドエンジニアは、多くのプログラムや機能を処理することでWebページを設計および構築するため、パッケージマネージャーを使いこなせるレベルまでいけばシステム設計や構築業務も問題ないでしょう。
オリジナルポートフォリオを作成できる
自分でオリジナルのポートフォリオを作成できるレベルまで到達すれば、フロントエンドエンジニアの業務を一貫して任されても問題ありません。
ポートフォリオを作成する際に起こるシステムの問題などを自分で解決できることで、案件を請け負ったときでもスムーズに業務を進められます。
ですから、オリジナルポートフォリオを作成できるレベルまでできれば、フロントエンドエンジニアの仕事を始めても問題ないでしょう。
フロントエンドエンジニアに向いている人の特徴
フロントエンドエンジニアに向いている人の特徴は、次の通りです。
フロントエンドエンジニアになりたいなら、後々後悔しないためにもあらかじめ自分と照らし合わせておきましょう。
プログラミングスキルを習得している
もしあなたが既にHTMLやCSS、JavaScriptなどのプログラミングスキルを習得しているなら、フロントエンドエンジニアが向いています。
フロントエンドエンジニアは主にプログラミング言語を活用して仕事を進めるため、Webページに関する静的もしくは動的なカスタマイズができるプログラミング能力は必須です。
フロントエンドエンジニアは比較的簡単なプログラミング言語を使用するため、まだプログラミングスキルを習得していないなら一度学習してみましょう。
実際にプログラミング学習をしたうえで、フロントエンドエンジニアに向いているか判断するのもおすすめです。
新しい技術への興味・関心が高い
フロントエンドエンジニアは常に時代の最先端の情報に触れなければいけないため、新しい技術に対する興味や関心が必須です。
新しい技術への興味や関心は日頃からの学習意欲にも影響するため、常に勉強し続けなければいけないフロントエンドエンジニアにおいて重要です。
もしあなたが最新技術に対する興味や関心があるなら、フロントエンドエンジニアが向いているでしょう。
地味な作業を苦に感じない
フロントエンドエンジニアで行う仕事内容は、ほとんどが地味な作業です。
なかでもコーディング作業は、時間のかかる地味な作業でもあります。
もしあなたが長時間プログラミング言語を使用したコーディング作業が面倒に感じないなら、フロントエンドエンジニアが向いています。
地味な作業がつらいと感じるなら、フロントエンドエンジニアになることを検討し直すことを視野に入れたほうが良いでしょう。
コミュニケーション能力が高い
フロントエンドエンジニアは、職場仲間とコミュニケーションをとって意見交換をし、最終的にどのような形でシステムの設計や開発を行うか決めます。
そのため、フロントエンドエンジニアには高いコミュニケーション能力が必要です。
もしあなたが人とコミュニケーションをとって交流するのが得意であれば、フロントエンドエンジニアに向いています。
しかしコミュニケーション能力は、今は高くなくても積極的に交流していく姿勢があれば、おのずと高くなっていきます。
ですから、まずは積極的に仲間などと交流していくことを心がけましょう。
バックエンドエンジニアに必要なスキルとの違い
フロントエンドエンジニアのほかに、バックエンドエンジニアと呼ばれる職種もあります。
それぞれの職種によって必要とされるスキルが異なり、バックエンドエンジニアはフロントエンドエンジニアよりも複雑なスキルを習得する必要があります。
ログイン情報などの保存や処理を行うのがバックエンドエンジニアの仕事
フロントエンドエンジニアはユーザーが見えるWebページのデザイン設計および構築、カスタマイズを行うのに対し、バックエンドエンジニアの場合サーバーのログイン情報に関する保存や処理を行います。
バックエンドエンジニアはユーザーに見えない部分のシステムを設計および構築、運用するため必要なスキルも異なります。
バックエンドエンジニアはサーバーやシステム内部関連のスキルを必要とする
バックエンドエンジニアは、サーバーやシステム内部関連の設計などに必要なプログラミング言語を使用します。
バックエンドエンジニアで必要とされる主なプログラミング言語は、PHPやRubyです。
また、Webページにおけるデータベースの管理もバックエンドエンジニアの業務であるため、ネットワークの土台を作成するためのフレームワークやライブラリも必要です。
フロントエンドエンジニアよりも複雑ですがやりがいのある職業なので、バックエンドエンジニアも視野に入れておくと良いでしょう。
フロントエンジニアのスキルのまとめ
フロントエンドエンジニアは、とても多くのスキルを必要とする職種です。
フロントエンドエンジニアになるためには、プログラミング言語の習得のみならず、あらゆるIT関連のスキルや知識を身に付けておかなければいけません。
最も効率的な勉強法は、実際に働きながらスキルを習得してキャリアアップを目指すことです。
まずはHTMLやCSS、JavaScriptなどのプログラミング言語の習得から始めましょう。
